Agência de Marketing Digital – E-commerce, Google Ads, SEO | Agência FG
Blog | 01/09/2024

Há algum tempo o time de UI/UX tem desenvolvido relatórios de análises heurísticas para novos e antigos clientes da FG que possuem contrato de evolução em seus sites. O material elenca possíveis pontos de fricção na interface e navegação, além de sugestões de atualização com base em concorrentes.
Mas, afinal, o que é análise heurística e qual a importância dessa ferramenta para os e-commerces?
A palavra heurística pode assustar, mas, quem diria, ela tem a mesma raiz etimológica da palavra eureca, uma interjeição utilizada quando alguém descobre a solução de um problema muito difícil!
As heurísticas voltadas a usabilidade funcionam também como um caminho progressivo de investigação e resolução de problemas com base em regras estabelecidas, isto é, um conjunto de boas práticas para nortear a avaliação de interfaces.
É nos anos 90 que os cientistas da computação Jakob Nielsen e Rolf Molich definem as 10 heurísticas de Nielsen, diretrizes de design que mesmo após 30 anos continuam sendo uma ferramenta atual para analisar produtos digitais com foco no comportamento humano, isso é, centrada nas pessoas usuárias.
Durante um processo ativo de inspeção, o especialista em usabilidade avalia a interface com base nas 10 regras a seguir:
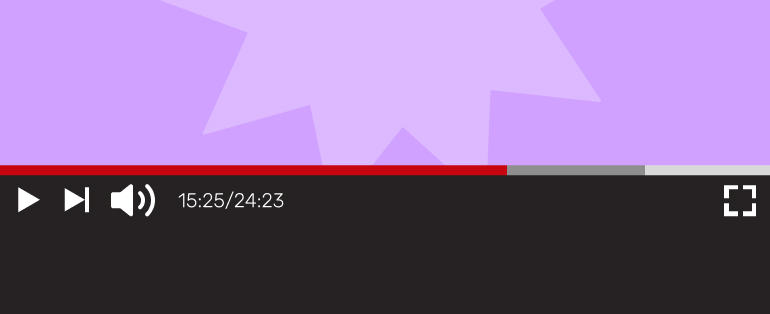
A interface deve mostrar ao usuário o que está acontecendo.
Exemplo: Quando assistimos um vídeo e podemos acompanhar o andamento do conteúdo: quanto falta, o que já assisti e em qual minutagem estamos.

A linguagem, os ícones, imagens da interface devem estar conectados com o entendimento dos usuários.
Exemplo: Em qual ícone você pensa quando falamos na ação de pesquisar, buscar algo online? Pensou na lupa, né?

O usuário deve ter liberdade para desfazer ações e corrigir seus próprios erros.
Exemplo: O que você faz quando está preenchendo uma tabela e erra uma informação? Sim, estamos falando do tão querido CRTL+Z!

A interface deve apresentar consistência visual e de comportamento.
Exemplo: Imagine se a cada página de um site os botões parecessem e se comportassem de maneira diferente?

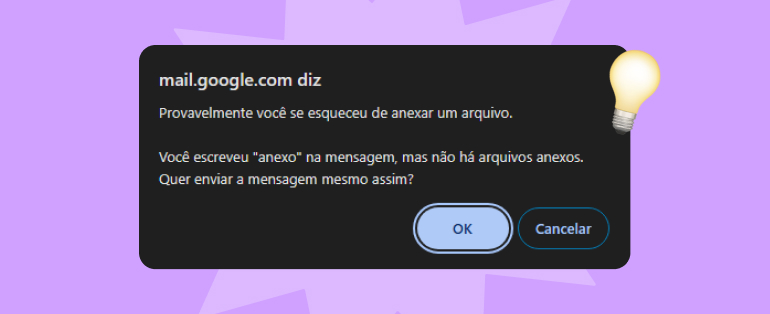
A interface deve antecipar os erros do usuário, prevenindo-o e dando suporte para a resolução destes caso ocorram.
Exemplo: Já enviou um e-mail que mencionava anexo, sem o anexo? O Gmail agora nos avise, para que esse erro não aconteça!

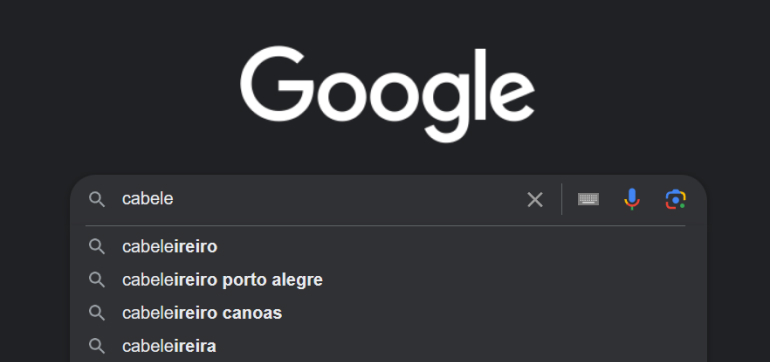
A interface deve apoiar o usuário com informações, não exigindo dele a memorização dos elementos.
Exemplo: Quando você vai buscar algo que não sabe muito bem como se escreve…e a ferramenta de busca te ajuda, mostrando a ortografia correta!

A interface deve ser compreensível e eficiente para todos os usuários: dos mais iniciantes aos mais experientes.
Exemplo: Quando utilizamos atalhos no teclado para acelerar nossas ações ou mesmo quando navegamos por um produto novo e contamos com a ajuda de instruções e dicas no primeiro acesso.

Menos é mais! Uma regra que se aplica ao visual e ao conteúdo de uma interface.
Exemplo: Já acessou uma interface poluída? Com muitos botões e ações numa mesma tela, competindo por atenção? É sobre evitar esse padrão que a oitava heurística fala!

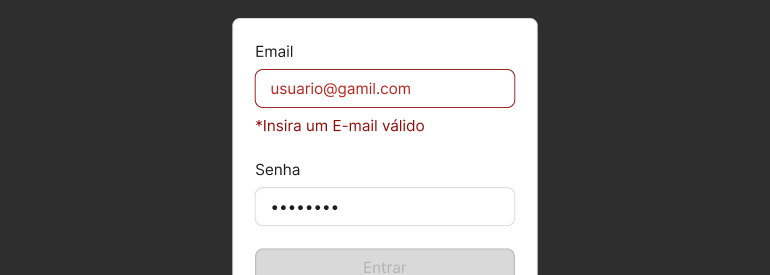
As mensagens de erro devem ser expressas numa linguagem simples e acessível, indicando aonde está o problema e como resolvê-lo.
Exemplo: Alguma vez você preencheu um formulário e não conseguiu prosseguir no cadastro por que um dos campos estava incorreto, mas você não sabia qual? Eis a importância de sinalizar ao usuário onde está o erro e como soluciona-lo.

O ideal é que a interface seja utilizada sem ajuda, mas caso o usuário necessite de apoio, encontre toda a documentação necessária para navegar no site ou produto.
Exemplo: Sites e aplicativos dispõe de página de Perguntas Frequentes (FAQ) ou mesmo tutoriais de como efetuar uma tarefa.
Após percorrer esse processo de investigação com base nas heurísticas, mapear e documentar as violações das regras, o especialista em usabilidade aponta o grau de criticidade dos elementos encontrados, elencando o que é prioridade nos ajustes.
Abrindo caminho para um ciclo de melhorias contínuas, a análise heurística apresenta-se como fundamental para garantir que os produtos digitais permaneçam atualizados, funcionais e relevantes.
X
